In letzter Zeit beschäftige ich mich immer mal wieder mit DevOps-Themen. Eines davon ist Continuous Integration und das dafür gemachte Jenkins. Einige meiner Erfahrungen hierzu möchte ich gerne teilen.
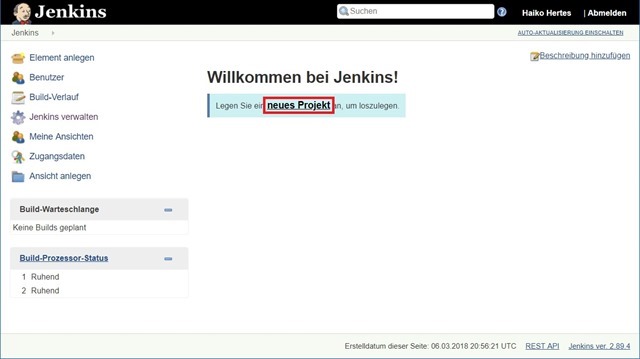
Dieser Artikel beschäftigt sich mit PowerShell Core und Jenkins. In einem vorherigen Artikel habe ich in Kurzform erläutert, wie man Jenkins unter Debian Linux installiert. Das ist für diesen Artikel eine Art Voraussetzung.
Auch ohne PS Core kann Jenkins PowerShell-Code und –Skripte ausführen – allerdings braucht es dazu immer einen sogenannten “Build Slave” (also einen weiteren Jenkins-Knoten) mit Windows als Betriebssystem,
Mit der Verfügbarkeit von PowerShell Core für Linux ist es künftig nicht mehr zwingend nötig, einen Windows Buildslave zu verwenden, wenn man PowerShell benutzen möchte. Was leider NICHT funktioniert (zumindest mit Stand Heute), ist das PowerShell-Plugin für Jenkins. Dieses ruft den Code in einer Art und Weise auf, wie es nur unter Windows funktioniert. Selbst wenn man den dort verwendeten Aufruf “powershell.exe” mittels symbolic Link oder Alias auf pwsh mappt, wird es nicht funktionieren.
Ein möglicher Weg führt aber über den Einsatz eines Batch-Skriptes. Und das könnte so aussehen:


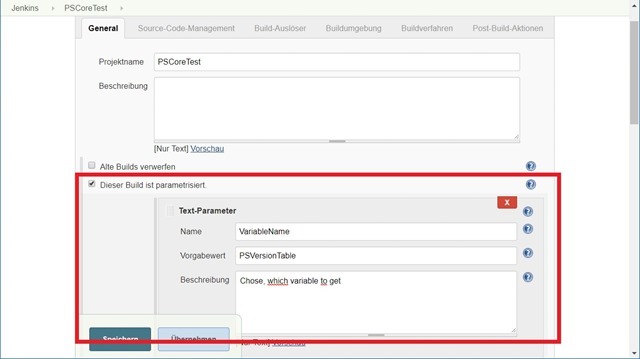
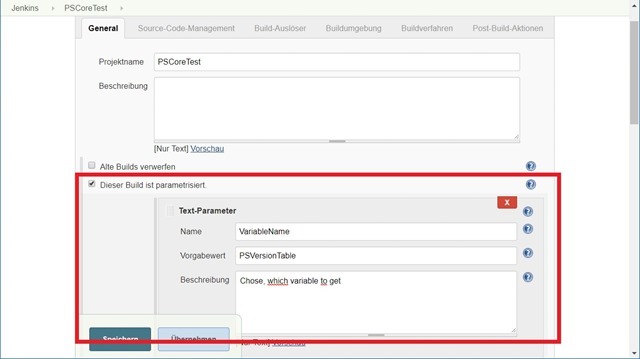
Mit Hilfe von Parametern kann später flexibler mit dem Build Job umgegangen werden (siehe weiter unten):

Der Einfachheit halber sollte der Parametername keine Leer- oder Sonderzeichen enthalten.
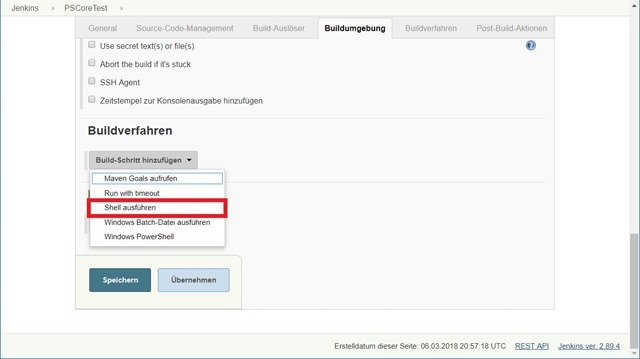
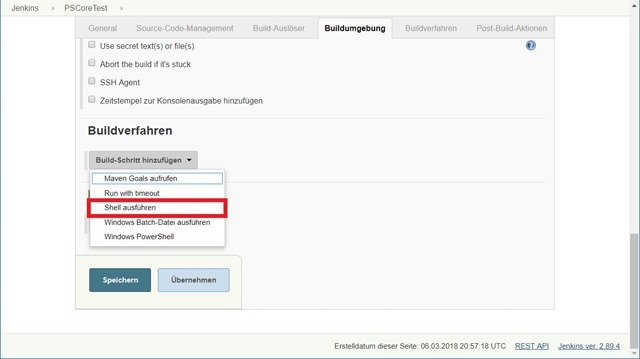
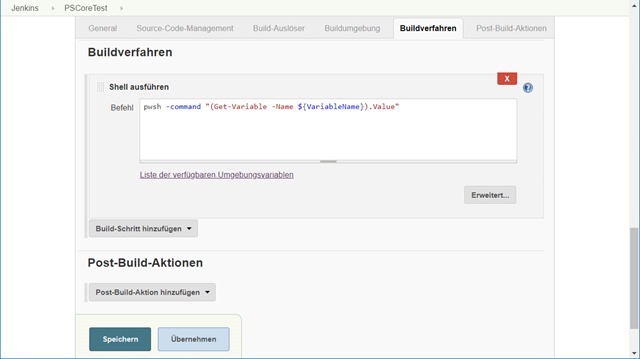
Für den eigentlichen Build (also die Aktionen, die durch den Job auszuführen sind), muss man hier nun auf “Shell ausführen” zurückgreifen. Der Menüpunkt “Windows PowerShell” wird nicht funktionieren (er steht auch nur zur Verfügung, wenn das Plugin bereits installiert ist).

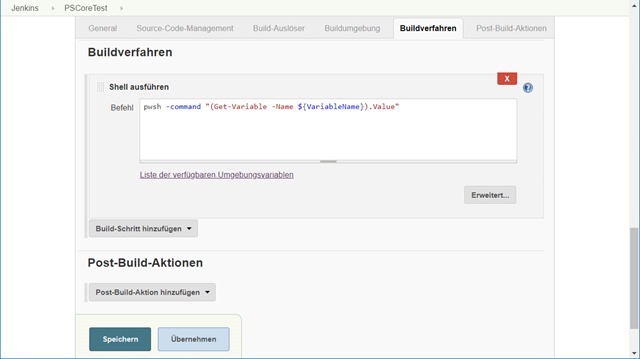
Mein Aufruf für die Shell lautet hier beispielhaft:
pwsh -command „(Get-Variable -Name ${VariableName}).Value“
Mit ${PARAMETER} kann man auf den oben definierten Parameter zurückgreifen.

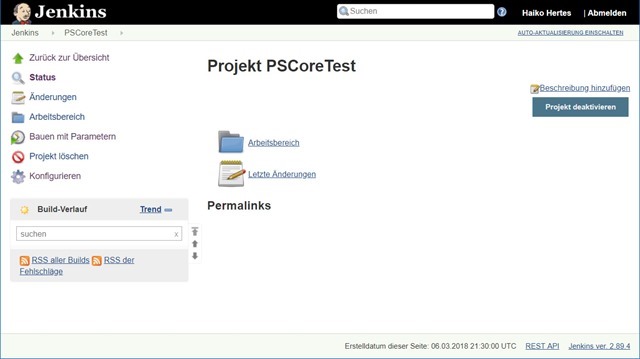
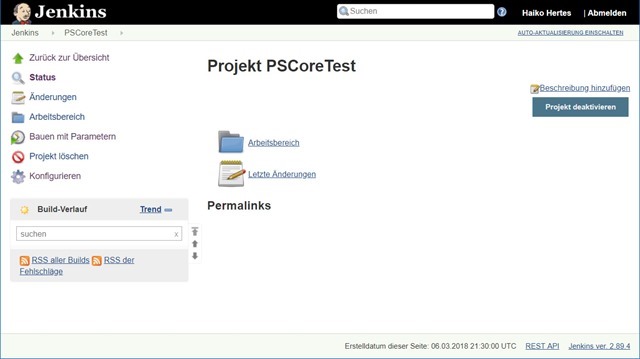
Anschließend kann man den Buildjob über “Bauen mit Parametern” aufrufen. Dabei kann man dann den Wert des/der Parameter definieren (oder, falls man Defaultwerte definiert hat, diese einfach beibehalten):

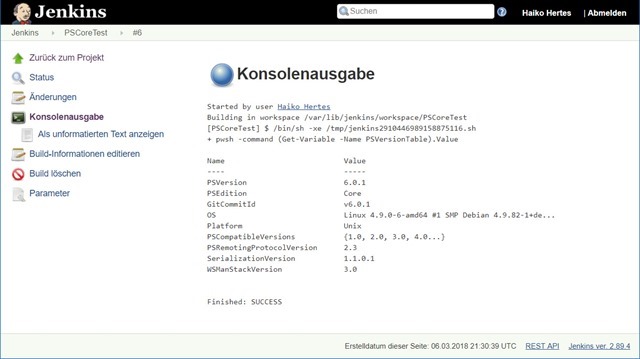
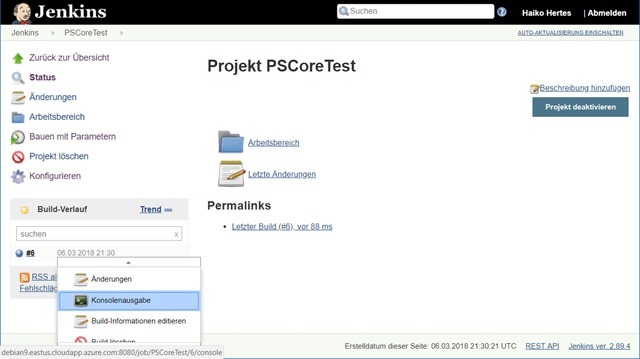
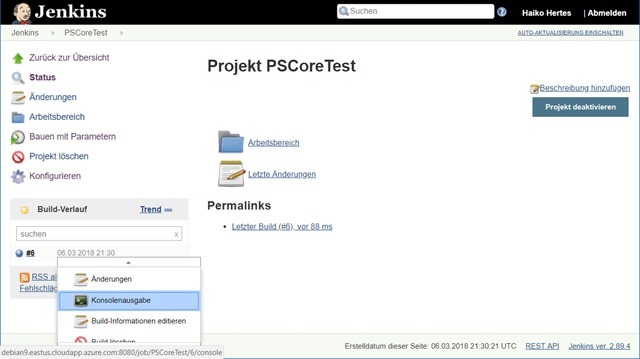
Anschließend kann man mit einem Klick auf den kleinen Pfeil neben dem Buildjob unten bei “Build-Verlauf” die “Konsolenausgabe” aufrufen:

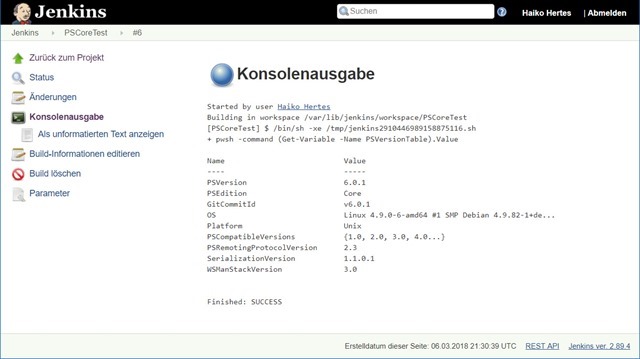
Dort sieht man dann entweder den/die Fehler, falls welche aufgetreten sind, oder eben die Ausgabe des Jobs: