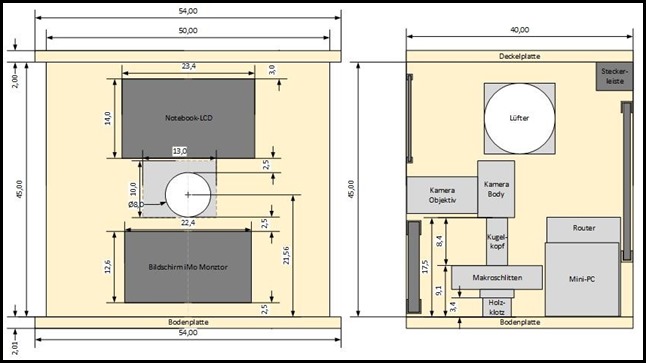
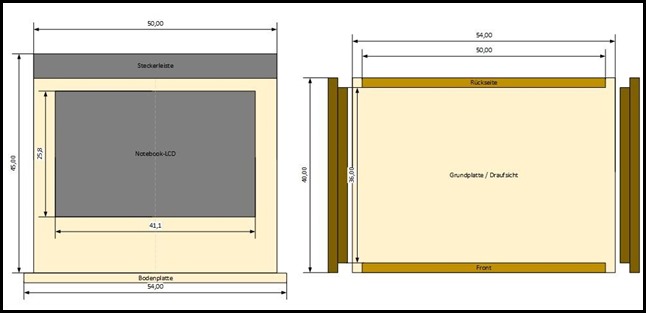
Auf meiner in den letzten Wochen und Monaten gebauten Fotobox (Mehr dazu hier) gibt es einen extra Bildschirm für eine Slideshow der aufgenommenen Fotos. Diese zeigt die neuesten x Fotos aus der Liste aller aufgenommenen Bilder, wobei ein neues Foto immer das älteste Bild ablöst (zu der technischen Realisierung hier werde ich später noch einen größeren Artikel schreiben).
Nun kam mir in diesem Zusammenhang die Idee, aus den sozialen Medien ebenfalls die aktuellsten Bilder zu einem bestimmten Hashtag abzurufen, damit die Gäste unter diesem Hashtag Handyfotos posten könnten, die dann wiederum in die Slideshow einfließen sollten. Hierzu gibt es ein paar Lösungen im Internet, die aber fast alle recht teuer sind und auch größtenteils nur im Browser ablaufen. Ich wollte aber gern die einzelnen Dateien lokal auf dem Rechner haben. Also habe ich mir ein PowerShell-Skript geschrieben, welches genau diese Anforderung erfüllt – allerdings vorerst nur für Instagram.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | # What are you searching for? $Hashtag = "PUTYOURHASHTAGHERE" # How long to wait for the next retry - set to 0 to only search once $SecondsBetweenRequests = 10 # Where do you want to store the downloaded pictures? Use no "\" at the end! $WhereToStorePictures = "D:\Pictures\" ### Don't change anything below here unless you know what you are doing! ### # If the destination folder does not exist, we need to create it first If(!(Test-Path $WhereToStorePictures -PathType Container)) { New-Item $WhereToStorePictures -ItemType Directory } $URI = "https://www.instagram.com/explore/tags/$Hashtag/" # We are running this from now one until CTRL-C is pressed Write-Host "To stop the process, press CTRL+C - otherwise it runs forever!" -ForegroundColor Yellow While($true) { # Get the whole content according to the hashtag search $HTML = Invoke-WebRequest -Uri $URI # Get all the filenames of pictures with that hashtag from the HTML $URLs = ($HTML.Content | Select-String -Pattern '"display_url":\s.*?"edge_liked_by"' -AllMatches).Matches.Value | ForEach-Object {$_.Substring(16,$_.Length-34)} # Iterate through all the pics on the website ForEach($URL in $URLs) { # We need the filename to see if it was allready downloaded $Filename = $URL.Substring($URL.LastIndexOf('/')+1,$URL.length-$URL.LastIndexOf('/')-1) # If the pic is not allready in the destination folder, download it If(!(Test-Path -PathType Leaf -Path "$WhereToStorePictures$Filename")) { Write-Host "`nNew Picture found!" # You can remove this if you want Start-BitsTransfer $URL -Destination "$WhereToStorePictures\" # The actual download } } If($SecondsBetweenRequests -eq 0) # Then we just do the download-thing once { break } else { Start-Sleep -Seconds $SecondsBetweenRequests Write-Host "." -NoNewline # Just to let you know it is still working... - you can remove this if you want } } |
Das Skript ist wie üblich auch im Microsoft Script Center zu finden: https://gallery.technet.microsoft.com/scriptcenter/PowerShell-Get-Instagram-7d9ddb44
Viel Spaß beim Ausprobieren oder adaptieren!
1 Kommentar